We’re excited to share some big news with our users! In the next couple of days, we’ll officially roll out our first containerized...
Read more
Client-side Perfectly Clear with WebAssembly
We launched our WebAssembly SDK earlier this year, and it’s generated a LOT of interest in many of our larger SDK customers. This is a relatively new bit of technology, so I’m going to take a moment to share why I think it’s so cool.
First thing’s first: what is WebAssembly?
The definition on the WebAssembly page is:
WebAssembly is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable target for compilation of high-level languages like C/C++/Rust, enabling deployment on the web for client and server applications.
…but I’m not sure that really explains much to most of us. Basically, it’s a way to take an existing C-based project (like our SDK) and compile it to run natively in a browser. We create a small layer of JavaScript that’s used to call our pure-C functions directly within a web browser.
OK, if THAT is starting to sound interesting, then let’s look at what we can do with it.
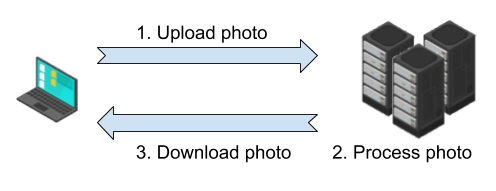
For all web-based photo processing sites, there is one big decision the developers need to make: where is the image processing done? On a web server somewhere, or on the end-user’s web browser? Doing “server-side” processing allows the developers to access potentially huge compute power of a big server – but this compute power will be shared by everyone currently using this web app. In order to get your photo to that server in order to process it – the photo needs to be uploaded to that server. In order to see the results, you need to download it back to your browser. Like this:

This is standard “server-side” processing. Every time you change correction settings, steps 2 and 3 repeat.
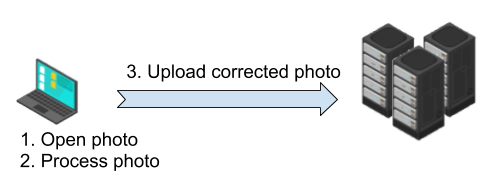
In the client-side world, with our WASM implementation, things are different. You “open” a photo instead of “uploading” it. Processing happens on your computer inside the browser – so you aren’t competing with others who are also using this web service for the servers’ compute power. When the processing is done, there’s nothing to download – the corrected image is already in your browser, so you see the results immediately. When you change settings, the processing happens in your browser again, and again there’s nothing to download afterwards to see the corrected image. Finally, when you’re done, you can upload the image to the server – in order to share it with others, order prints, etc. Here’s what this looks like:

Quite a bit simpler, isn’t it?
Well, it’s complicated making things this simple – and there are some good reasons that some companies need to stick with “server-side” processing. Our goal at EyeQ is to provide the tools for photo correction on every platform possible – enabling companies to implement us however they want. WASM is another part of that solution!

